Messages
The API support 💬 text, 🖼 image, 📁 file, 📽 video, ☎️ contact, 🗺 location and 🔗 link messages
Send
Request
const myHeaders = new Headers();
const formdata = new FormData();
formdata.append("type", "text");
formdata.append("phone", "<RECEIVER_PHONE_NUMBER>");
formdata.append("message", "this is a test message from whatsapp api, so please ignore it");
const requestOptions = {
method: 'POST',
headers: myHeaders,
body: formdata,
};
fetch("http://localhost:7000/devices/{device_id}/messages", requestOptions)
.then(response => response.text())
.then(result => console.log(result))
.catch(error => console.log('error', error));
const fileInput = document.querySelector('input[type="file"]');
const myHeaders = new Headers();
const formdata = new FormData();
formdata.append("type", "image");
formdata.append("phone", "<RECEIVER_PHONE_NUMBER>");
formdata.append("image", fileInput.files[0]);
formdata.append("caption", "This is a caption");
const requestOptions = {
method: 'POST',
headers: myHeaders,
body: formdata,
};
fetch("http://localhost:7000/devices/{device_id}/messages", requestOptions)
.then(response => response.text())
.then(result => console.log(result))
.catch(error => console.log('error', error));
const fileInput = document.querySelector('input[type="file"]');
const myHeaders = new Headers();
const formdata = new FormData();
formdata.append("type", "file");
formdata.append("phone", "<RECEIVER_PHONE_NUMBER>");
formdata.append("file", fileInput.files[0]);
formdata.append("caption", "This is a file caption");
const requestOptions = {
method: 'POST',
headers: myHeaders,
body: formdata,
};
fetch("http://localhost:7000/devices/{device_id}/messages", requestOptions)
.then(response => response.text())
.then(result => console.log(result))
.catch(error => console.log('error', error));
const fileInput = document.querySelector('input[type="file"]');
const myHeaders = new Headers();
const formdata = new FormData();
formdata.append("type", "video");
formdata.append("phone", "<RECEIVER_PHONE_NUMBER>");
formdata.append("video", fileInput.files[0]);
formdata.append("caption", "This is a caption");
const requestOptions = {
method: 'POST',
headers: myHeaders,
body: formdata,
};
fetch("http://localhost:7000/devices/{device_id}/messages", requestOptions)
.then(response => response.text())
.then(result => console.log(result))
.catch(error => console.log('error', error));
const myHeaders = new Headers();
const formdata = new FormData();
formdata.append("type", "contact");
formdata.append("phone", "<RECEIVER_PHONE_NUMBER>");
formdata.append("contact_phone", "<CONTACT_NUMBER>");
formdata.append("contact_name", "<CONTACT_NAME>");
const requestOptions = {
method: 'POST',
headers: myHeaders,
body: formdata,
};
fetch("http://localhost:7000/devices/{device_id}/messages", requestOptions)
.then(response => response.text())
.then(result => console.log(result))
.catch(error => console.log('error', error));
const myHeaders = new Headers();
const formdata = new FormData();
formdata.append("type", "location");
formdata.append("phone", "<RECEIVER_PHONE_NUMBER>");
formdata.append("longitude", "<LATITUDE>");
formdata.append("latitude", "<LONGITUDE>");
const requestOptions = {
method: 'POST',
headers: myHeaders,
body: formdata,
};
fetch("http://localhost:7000/devices/{device_id}/messages", requestOptions)
.then(response => response.text())
.then(result => console.log(result))
.catch(error => console.log('error', error));
const fileInput = document.querySelector('input[type="file"]');
const myHeaders = new Headers();
const formdata = new FormData();
formdata.append("type", "link");
formdata.append("phone", "<RECEIVER_PHONE_NUMBER>");
formdata.append("caption", "title/caption here");
formdata.append("link", "https://example.com");
formdata.append("description", "This is my description");
formdata.append("preview_img", fileInput.files[0]);
const requestOptions = {
method: 'POST',
headers: myHeaders,
body: formdata,
};
fetch("http://localhost:7000/devices/{device_id}/messages", requestOptions)
.then(response => response.text())
.then(result => console.log(result))
.catch(error => console.log('error', error));
Response
{
"message_id": "3EB0CA4CDFE2E1B50F75", // your message id, store it in case you may need to update/delete/react to message
"status": "success"
}
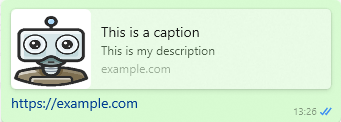
Link message preview

TIP
Events emitted
Subsequent events
- receipt:delivered - when message is delivered
- receipt:read - when message is seen
Update
TIP
Only text messages are supported
Request
const myHeaders = new Headers();
const formdata = new FormData();
formdata.append("phone", "<RECEIVER_PHONE_NUMBER>");
formdata.append("message", "this is a test updated message from whatsapp api, so please ignore it");
const requestOptions = {
method: 'PATCH',
headers: myHeaders,
body: formdata,
};
fetch("http://localhost:7000/devices/{device_id}/messages/{message_id}", requestOptions)
.then(response => response.text())
.then(result => console.log(result))
.catch(error => console.log('error', error));
Response
{
"message_id": "3EB0CA4CBDFE2E1A51F75", // your message id, store it in case you may need to update/delete message
"status": "success"
}
TIP
Events emitted
Subsequent events
- receipt:delivered - when message is delivered
- receipt:read - when message is seen
Delete
TIP
- Deleting an already deleted message will have no effect and will return similar response.
- Please only use the message_id from send or update message to delete a message.
Request
const myHeaders = new Headers();
const formdata = new FormData();
formdata.append("phone", "<RECEIVER_PHONE_NUMBER>");
const requestOptions = {
method: 'DELETE',
headers: myHeaders,
body: formdata,
};
fetch("http://localhost:7000/devices/{device_id}/messages/{message_id}", requestOptions)
.then(response => response.text())
.then(result => console.log(result))
.catch(error => console.log('error', error));
Response
{
"message_id": "3EB013C729FAD509146F",
"status": "success"
}
Add reaction
TIP
Adding multiple reactions one after another will overide the last reaction.
Request
var myHeaders = new Headers();
var formdata = new FormData();
formdata.append("phone", "<RECEIVER_PHONE_NUMBER>");
formdata.append("type", "react");
formdata.append("emoji", "😆");
var requestOptions = {
method: 'PATCH',
headers: myHeaders,
body: formdata,
};
fetch("http://localhost:7000/devices/{device_id}/messages/{message_id}", requestOptions)
.then(response => response.text())
.then(result => console.log(result))
.catch(error => console.log('error', error));
Response
{
"message_id": "3EB0CA4CBDFE2E2B51E75",
"status": "success"
}
TIP
Events emitted
Note: In case of reaction no subsequent receipt:delivered/read are emitted.
Reply
TIP
Replying to message is same as sending a message with an extra field "reply_id", which is the message_id you are replying to. Below example is replying to a text message but the same follows for image, video etc.
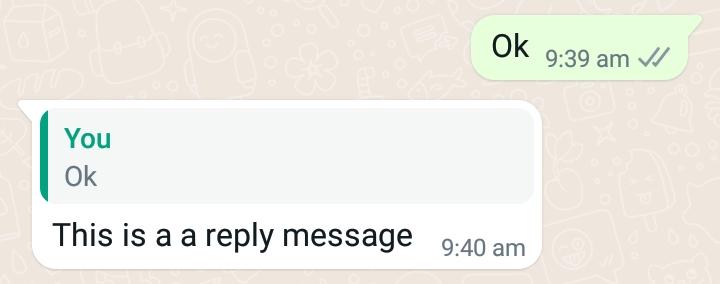
Preview

Request
const myHeaders = new Headers();
const formdata = new FormData();
formdata.append("type", "text");
formdata.append("phone", "<RECEIVER_PHONE_NUMBER>");
formdata.append("message", "this is a test message from whatsapp api, so please ignore it");
formdata.append("reply_id", "<message_id>");
const requestOptions = {
method: 'POST',
headers: myHeaders,
body: formdata,
};
fetch("http://localhost:7000/devices/{device_id}/messages", requestOptions)
.then(response => response.text())
.then(result => console.log(result))
.catch(error => console.log('error', error));
Response
{
"message_id": "3EB0CA4CBDFE2E2B51E75",
"status": "success"
}
TIP
Events emitted
Subsequent events
- receipt:delivered - when message is delivered
- receipt:read - when message is seen